แทงบอลออนไลน์ UFABET เว็บแทงบอล มาตรฐานสากลอันดับ 1 ราคาบอลดีที่สุด 2025
ปัจจุบัน แทงบอลออนไลน์ ได้รับการพัฒนาให้มีความล้ำหน้าและเป็นระบบมากยิ่งขึ้น จนกลายเป็นหนึ่งในรูปแบบการเดิมพันที่มีมาตรฐานระดับสากล ทั้งในด้านความปลอดภัย ความน่าเชื่อถือ และประสบการณ์ใช้งานที่ตอบโจทย์ผู้เล่นทุกกลุ่ม ไม่ว่าจะเป็นผู้เริ่มต้นหรือผู้เล่นมืออาชีพ ระบบของ เว็บแทงบอล สมัยใหม่ถูกออกแบบด้วยแนวคิดที่มุ่งเน้นความสะดวกและต่อเนื่องในทุกขั้นตอน (Seamless Experience) ตั้งแต่การสมัครสมาชิก การทำธุรกรรม ไปจนถึงการวางเดิมพัน โดยเฉพาะระบบ ฝาก–ถอน อัตโนมัติที่ใช้เวลาเพียงไม่กี่วินาที ช่วยเพิ่มความเร็วในการดำเนินการแบบเรียลไทม์ อย่างมีประสิทธิภาพ ด้านความปลอดภัยและความโปร่งใส ได้มีการนำเทคโนโลยี AI (Artificial Intelligence) และบล็อกเชน (Blockchain) มาใช้ในการควบคุมและตรวจสอบกระบวนการทั้งหมดอย่างเข้มงวด ลดความผิดพลาด และป้องกันความเสี่ยงจากการถูกโจมตีทางข้อมูล (Data Breach)
ในส่วนของการบริการ ผู้ใช้งานจะได้รับการดูแลอย่างต่อเนื่องตลอด 24 ชั่วโมง ผ่านช่องทางที่หลากหลาย ทั้งแชทสด อีเมล โดยมีเจ้าหน้าที่ที่ได้รับการฝึกอบรมเฉพาะทาง (Specialized Support) คอยให้คำแนะนำและช่วยเหลืออย่างมืออาชีพ เดิมพันบอลออนไลน์ ยุคใหม่ ยังโดดเด่นด้วยความหลากหลายของรายการแข่งขันที่เปิดให้เลือก ไม่ได้จำกัดอยู่แค่ลีกใหญ่ระดับโลก เช่น พรีเมียร์ลีก ลาลีกา หรือยูฟ่าแชมเปียนส์ลีก แต่ยังครอบคลุมถึงการแข่งขันฟุตบอลเยาวชน ลีกท้องถิ่น และรูปแบบใหม่อย่างอีสปอร์ต (eSports) ซึ่งกำลังได้รับความนิยมในระดับสากล แทงบอล ในปัจจุบันจึงไม่ได้เป็นเพียงกิจกรรมเพื่อความสนุกหรือหวังผลตอบแทนเท่านั้น แต่ยังช่วยเพิ่มอรรถรสในการรับชมการแข่งขัน ให้ทุกแมตช์เต็มไปด้วยความตื่นเต้นและมีความหมายยิ่งขึ้น พร้อมโอกาสในการสร้างรายได้อย่างเป็นรูปธรรม
หากคุณกำลังมองหา เว็บพนันบอล ที่มีระบบครบ จบในที่เดียว ทั้งใช้งานง่าย ปลอดภัย จ่ายจริง และมีทีมงานพร้อมดูแลตลอด 24 ชั่วโมง เว็บแทงบอลออนไลน์ ที่ได้มาตรฐานและเชื่อถือได้คือทางเลือกที่ไม่ควรมองข้าม สมัครแทงบอลวันนี้ เพื่อสัมผัสประสบการณ์ใหม่ของการ แทงบอล ที่เหนือกว่า ทั้งสนุก ลื่นไหล และเต็มไปด้วยโอกาสดีๆ ที่รอให้คุณคว้าไว้
เว็บแทงบอล ยูฟ่าเบท รวมทุกคู่ ทุกลีกดัง ให้คุณเดิมพันครบในที่เดียว
ถ้าคุณกำลังมองหาแพลตฟอร์มสำหรับ เดิมพันฟุตบอลผ่านออนไลน์ ที่จัดการระบบได้อย่างมีประสิทธิภาพ พร้อมให้อัตราจ่ายที่สมน้ำสมเนื้อ และรองรับทุกความต้องการทั้งในแง่เทคนิคและประสบการณ์ใช้งาน เว็บไซต์ที่ “ครบวงจร” จริงๆ คือคำตอบที่คุณไม่ควรมองข้าม
แทงบอลออนไลน์แบบครบวงจร หมายถึงอะไร?
เว็บไซต์ที่ให้บริการอย่างเต็มรูปแบบ ไม่ได้เน้นแค่การเปิดให้วางเดิมพัน แต่ให้ความสำคัญกับการสร้างสภาพแวดล้อมที่มั่นคงและเป็นระบบ เพื่อให้ผู้ใช้รู้สึกปลอดภัยและสะดวกในทุกด้าน โดยเริ่มตั้งแต่การเข้าถึงระบบที่ต้องเร็ว ตอบสนองได้ทันที (Responsive Access) ไม่มีการโหลดค้างหรือดีเลย์ ไปจนถึงการบริหารจัดการด้านข้อมูลที่แม่นยำและมีเสถียรภาพ สิ่งที่ทำให้ผู้เล่นจำนวนมากให้ความไว้วางใจ คือการมีระบบดำเนินการทางการเงินที่เป็นแบบ Automated System ซึ่งช่วยให้การฝากหรือถอนเงินเสร็จสิ้นได้ภายในเวลาไม่กี่วินาที พร้อมรองรับการตรวจสอบย้อนหลังแบบปลอดภัยสูงสุด (Secure Traceability) นอกจากนี้ แพลตฟอร์มที่มีความพร้อมยังเปิดโอกาสให้ผู้เล่นเลือกจับคู่การแข่งขันได้จากหลากหลายแหล่ง ไม่ว่าจะเป็นลีกระดับนานาชาติ รายการเยาวชน หรือเกมอีสปอร์ต (eSports Fixtures) ที่กำลังเป็นที่นิยมในกลุ่มนักเดิมพันรุ่นใหม่
ที่สำคัญ ระบบบริการลูกค้าจะต้องเข้าถึงง่ายและเป็นมืออาชีพ โดยต้องมีทีมงานที่สามารถตอบคำถามหรือช่วยแก้ไขปัญหาได้อย่างตรงจุด ผ่านช่องทางทันสมัย เช่น Line หรือ Telegram ซึ่งเป็นมาตรฐานที่แพลตฟอร์มคุณภาพควรมี การเลือกเว็บไซต์ที่มีโครงสร้างพร้อมในทุกด้าน จึงไม่ใช่แค่เรื่องของ “ความสะดวก” แต่เป็นการลงทุนกับความน่าเชื่อถือในระยะยาว ให้คุณสามารถเพลิดเพลินไปกับการ แทงบอล ได้ทั้งในมุมความสนุกและผลตอบแทนที่จับต้องได้จริง
- แทงบอลเต็ง หรือการเลือกแทงคู่เดียว เหมาะสำหรับผู้ที่ต้องการโฟกัสเฉพาะแมตช์ที่มั่นใจ โอกาสชนะสูง เหมาะกับผู้เริ่มต้น
- ตัวเลือกครอบคลุมทั้งการเดิมพันก่อนเริ่มเกมและระหว่างเกม
- สำหรับผู้ที่ต้องการผลตอบแทนสูง แทงบอลสเต็ป เป็นตัวเลือกที่ยอดเยี่ยม คุณสามารถเลือกแทงหลายคู่ในบิลเดียว โดยผลตอบแทนจะคูณเพิ่มตามจำนวนคู่ที่เลือก แต่ต้องแทงถูกทุกคู่
- เหมาะสำหรับผู้เล่นที่มีความมั่นใจในการวิเคราะห์
- ความตื่นเต้นของการ แทงบอลสด คือคุณสามารถวางเดิมพันได้ในระหว่างที่การแข่งขันกำลังดำเนินอยู่ เช่น แทงผลครึ่งหลัง, ทายจำนวนลูกเตะมุม, หรือทายว่าทีมไหนจะทำประตูถัดไป
- เหมาะสำหรับคนที่ชอบวิเคราะห์แบบเรียลไทม์
- ทายผลเฉพาะ เช่น จำนวนใบเหลือง ใบแดง, ผู้ทำประตูคนแรก หรือแม้แต่การทายผลแชมป์รายการต่าง ๆ
ราคาน้ำบอลคืออะไร? ทำไมถึงมีผลสำคัญต่อการแทงบอลของเซียนพนัน
หนึ่งในองค์ประกอบสำคัญที่มีผลต่อผลตอบแทนจากการเล่น พนันบอลออนไลน์ คือ “ค่าน้ำ” หรือที่รู้จักกันในแวดวงว่า Odds Format ซึ่งเป็นตัวแปรที่ใช้คำนวณผลได้หรือขาดทุนจากการเดิมพันในแต่ละครั้ง แต่ละรูปแบบของค่าน้ำมีการคำนวณแตกต่างกัน โดยขึ้นอยู่กับมาตรฐานของตลาดในแต่ละภูมิภาค การเข้าใจระบบค่าน้ำอย่างถูกต้องไม่เพียงช่วยให้คุณประเมินความคุ้มค่าได้ดีขึ้น แต่ยังสามารถใช้ประกอบการวางแผนเดิมพันในเชิงกลยุทธ์ (Strategic Betting) ได้อย่างแม่นยำ
ด้านล่างคือสรุปรูปแบบค่าน้ำหลักที่ใช้กันในแพลตฟอร์มต่างๆ โดยเปรียบเทียบจุดเด่น จุดด้อย และตัวอย่างในรูปแบบตารางดังนี้
ตารางเปรียบเทียบรูปแบบราคาน้ำ (Odds Format Comparison)
| ประเภทค่าน้ำ | วิธีคำนวณ | ตัวอย่าง | จุดสังเกต |
|---|---|---|---|
| MY Odds (ราคาน้ำมาเลย์) | แบ่งเป็นค่าน้ำแดง (ลบ) และค่าน้ำดำ (บวก) – น้ำแดง: หากแพ้จะเสียไม่เต็ม – น้ำดำ: ชนะจะได้กำไรเต็มจำนวน | น้ำแดง -0.90: น้ำดำ 0.80: | – ลดความเสี่ยงเมื่อแทงผิดฝั่ง (เฉพาะน้ำแดง) – หากเลือกค่าน้ำดำ ผลตอบแทนค่อนข้างน้อย |
| HK Odds (ราคาน้ำฮ่องกง) | แสดงเฉพาะส่วนของกำไร ไม่รวมทุน สูตร: เงินเดิมพัน × ราคาน้ำ | ค่าน้ำ 1.20: แทง 100 ชนะ ได้กำไร 120 (ไม่รวมเงินต้น) | – เหมาะสำหรับผู้ที่ต้องการเห็นผลกำไรชัดเจน – ต้องบวกเงินต้นภายหลัง |
| EU Odds (ราคาน้ำยูโร) | ค่าน้ำรวมทั้งเงินทุนและกำไรไว้แล้ว สูตร: เดิมพัน × ค่าน้ำ = ผลลัพธ์รวม | ค่าน้ำ 2.00: แทง 100 ชนะ รับ 200 (รวมต้นทุน) | – เข้าใจง่าย เหมาะกับผู้เริ่มต้น – ใช้งานแพร่หลายในเว็บส่วนใหญ่ |
| UK Odds (ราคาน้ำอังกฤษ) | ใช้รูปแบบเศษส่วน (Fractional Odds) กำไร = เงินเดิมพัน × เศษส่วน | 1/2: แทง 100 ได้กำไร 50 | – เหมาะกับผู้ที่ชินกับระบบอังกฤษ – ไม่ค่อยนิยมในแถบเอเชีย |
ความเหมาะสมของแต่ละค่าน้ำ
MY Odds เหมาะกับสายลดความเสี่ยง เน้นอยู่รอดโดยเฉพาะผู้ที่ชอบเลือกฝั่งค่าน้ำแดง
HK Odds ตอบโจทย์นักเล่นที่เน้นกำไรชัดเจนต่อไม้
EU Odds แนะนำสำหรับมือใหม่ เพราะเข้าใจง่าย ไม่ต้องแยกทุน
UK & Indo Odds เหมาะกับผู้ที่เคยใช้ระบบต่างประเทศ หรือชอบรูปแบบเฉพาะ
แทงบอลยุคใหม่กับ UFABET เลือกเว็บแทงบอลออนไลน์อย่างไรให้ตอบโจทย์
เมื่อคุณตัดสินใจที่จะก้าวเข้าสู่วงการเดิมพันกีฬาออนไลน์ สิ่งสำคัญอันดับแรกที่ต้องพิจารณาให้ดีคือการคัดเลือกเว็บไซต์สำหรับพนันฟุตบอล (Football Betting) ที่เหมาะสมที่สุด เพราะปัจจุบันมีตัวเลือกจำนวนมาก อาจสร้างความสับสนให้มือใหม่ที่ยังไม่มีประสบการณ์ แต่ถ้าคุณเตรียมข้อมูลอย่างละเอียดและมีเกณฑ์ชัดเจน จะช่วยเพิ่มความมั่นใจในการตัดสินใจและลดความเสี่ยง (Risk Management) ได้เป็นอย่างดี
คำถามยอดนิยมที่มือใหม่มักสงสัยมากคือ “เว็บแทงบอลที่มีอัตราจ่ายสูงคือเว็บไหน?” โดยคำตอบก็คืออัตราตอบแทนผู้เล่นหรือ RTP (Return to Player) ซึ่งเป็นอัตราส่วนที่บ่งบอกถึงความคุ้มค่าของการลงทุน (Investment Value)
- เว็บไซต์ที่น่าเชื่อถือและมีคุณภาพมักจะมีอัตราการคืนทุนเฉลี่ยอยู่ที่ประมาณ 95% ถึง 98%
แต่เว็บไซต์ที่มีค่า RTP ต่ำกว่า 90% ถือว่าไม่น่าไว้วางใจในระยะยาว
อีกประเด็นที่น่าสนใจคือ “จะรู้ได้อย่างไรว่าเว็บแทงบอลน่าเชื่อถือ?” ซึ่งวิธีที่ดีที่สุดคือการศึกษาประสบการณ์ตรง (User Experience) ของผู้ใช้งานจริง โดยควรดูจากคำรีวิวที่สะท้อนปัจจัยสำคัญต่างๆ เช่น
ระบบที่สะดวกและใช้งานได้อย่างคล่องตัว
ความโปร่งใสในการจ่ายเงิน
คุณภาพการบริการจากทีมงานฝ่ายสนับสนุนลูกค้า (Customer Support)
เว็บไซต์ที่ครบวงจรควรนำเสนอทางเลือกในการเดิมพันที่หลากหลาย (Diverse Betting Options) ไม่ว่าจะเป็น บอลเดี่ยว, บอลสเต็ป, การเดิมพันสดระหว่างการแข่งขัน (Live Betting) หรือแม้แต่รูปแบบพิเศษ เช่น การเดิมพันจำนวนใบเหลือง-แดง เพื่อให้ผู้เล่นได้ปรับกลยุทธ์ตามความถนัดและสถานการณ์ที่เหมาะสมที่สุด
นอกจากนี้เรื่องสำคัญที่ผู้ใช้งานควรพิจารณาเพิ่มเติมคือ “ความปลอดภัยในการจัดการข้อมูลสำคัญอย่างไร?” เว็บไซต์ที่น่าไว้ใจจะต้องมีระบบรักษาความปลอดภัยขั้นสูง อย่างเช่น เทคโนโลยี SSL (Secure Socket Layer) และระบบป้องกันการแฮกข้อมูล (Data Breach Protection) ซึ่งช่วยดูแลรักษาข้อมูลส่วนตัวและการทำธุรกรรมของผู้เล่นอย่างเคร่งครัด การเลือกเว็บพนันบอลที่เหมาะสมไม่ใช่แค่การเสี่ยงโชคท่านั้น แต่ยังเกี่ยวข้องกับการวางแผนเชิงกลยุทธ์ (Strategic Planning) และการวิเคราะห์ข้อมูลเชิงลึก (In-depth Analysis) อย่างจริงจัง เว็บที่ดีจะต้องเป็นตัวช่วยสำคัญในการเพิ่มโอกาสสร้างกำไรในระยะยาว นอกเหนือจากความสนุกสนานที่ได้รับจากการเดิมพัน
รู้จักเว็บแทงบอลยูฟ่าเบท แหล่งข้อมูลสำคัญที่นักเดิมพันต้องรู้ก่อนแทงบอล
การเดิมพันกีฬา ที่พัฒนาอย่างไม่หยุดนิ่ง การเลือกเว็บไซต์ที่เชื่อถือได้ไม่ใช่แค่เรื่องของความสะดวก แต่คือการวางรากฐานสำหรับการเล่นระยะยาวอย่างมีคุณภาพ และ ยูฟ่าเบท เองก็ไม่ได้เป็นเพียงเว็บไซต์สำหรับแทงบอลเท่านั้น แต่ยังทำหน้าที่เป็นศูนย์กลางของข้อมูล บริการ และระบบสนับสนุนที่ครอบคลุมความต้องการของผู้เล่นในทุกระดับ ไม่ว่าจะเป็นมือใหม่ที่เพิ่งเริ่มต้น หรือผู้มีประสบการณ์ที่มองหาความเสถียรและการจัดการแบบมืออาชีพ UFABET ได้รับการออกแบบให้ใช้งานง่าย พร้อมฟีเจอร์ที่รองรับทั้งด้านเทคนิคและความปลอดภัย เช่น ระบบการทำธุรกรรมแบบเรียลไทม์ (Real-time Transactions), การเข้ารหัสข้อมูลผ่านโปรโตคอล SSL และการตอบสนองของระบบที่มีความเร็วสูง
หลายคนมักตั้งคำถามว่า “แทงบอล ยูฟ่าเบท ดีไหม?” และคำตอบก็คือ ถ้าคุณกำลังมองหา แพลตฟอร์มที่ผ่านการรับรอง (Certified Platform) มีระบบจัดการที่โปร่งใส ใช้งานง่าย และให้บริการด้วยมาตรฐานระดับมืออาชีพ UFABET คือทางเลือกที่ตอบโจทย์ได้อย่างชัดเจน ทั้งในเรื่องความมั่นคงของระบบ ความปลอดภัยในข้อมูล และทีมสนับสนุนที่พร้อมช่วยเหลือผู้ใช้ตลอด 24 ชั่วโมง ยิ่งไปกว่านั้น ปัจจัยที่ส่งผลต่อการตัดสินใจเลือก เว็บแทงบอล ที่ดี ไม่ได้อยู่ที่ความโดดเด่นด้านโปรโมชั่นเพียงอย่างเดียว แต่ต้องมองลึกถึงโครงสร้างของเว็บไซต์ ความน่าเชื่อถือ และที่สำคัญคือแหล่งที่มาของข้อมูลประกอบการตัดสินใจ ซึ่งถือเป็นหัวใจของการเดิมพันอย่างมีแบบแผน
ทำไมการใช้ข้อมูลในการเลือก เว็บแทงบอลออนไลน์ ถึงสำคัญ
ในยุคที่การสุ่มเสี่ยงไม่ใช่ทางเลือก การมีข้อมูลที่ถูกต้องยิ่งเป็นเรื่องสำคัญ รายงานจาก Statista ปี 2023 ระบุว่าตลาดการพนันออนไลน์ทั่วโลกมีมูลค่าเกิน 92 พันล้านดอลลาร์ และแนวโน้มจะเติบโตต่อไปอย่างต่อเนื่องจนถึงปี 2025 การเติบโตนี้ไม่ได้เกิดจากจำนวนผู้เล่นที่เพิ่มขึ้นเท่านั้น แต่รวมถึงพฤติกรรมของนักเดิมพันที่ให้ความสำคัญกับการคัดเลือกเว็บที่มีมาตรฐานชัดเจน งานวิจัยของ Global Online Gambling Market Institute ยังชี้ให้เห็นว่า ผู้เล่นกว่า 70% ที่เลือกใช้บริการจากเว็บไซต์ที่มีใบอนุญาตและได้รับการรับรอง (Accredited Operators) มีแนวโน้มขาดทุนน้อยลง และสามารถเพิ่มโอกาสสร้างรายได้ในระยะยาวได้มากกว่าเว็บที่ไม่มีมาตรฐานรองรับ
ดังนั้น การเลือก เว็บพนันบอลที่ดีที่สุด จึงไม่ใช่เรื่องของโชคหรือการลองผิดลองถูก แต่เป็นกระบวนการที่ต้องใช้การวิเคราะห์และข้อมูลที่ถูกต้องประกอบ ไม่เพียงเพื่อป้องกันความเสี่ยง แต่เพื่อยกระดับการเล่นของคุณให้มีประสิทธิภาพมากขึ้นในทุกด้าน
คุณสมบัติสำคัญที่เว็บแทงบอลออนไลน์มาตรฐานควรมี
เว็บแทงบอล น่าเชื่อถือ และมีคุณภาพ ต่อไปนี้คือมาตรฐานที่เว็บควรมี
1. ระบบการเข้ารหัสข้อมูล SSL (Secure Socket Layer)
- การเข้ารหัสข้อมูลด้วย SSL เป็นสิ่งสำคัญที่ช่วยปกป้องข้อมูลส่วนบุคคลและข้อมูลทางการเงินของผู้ใช้งาน
- เว็บที่มีการเข้ารหัส SSL จะมีสัญลักษณ์ “แม่กุญแจ” ที่แสดงอยู่ใน URL
- จากงานวิจัยของ Cyber Security Ventures พบว่า 95% ของเว็บที่มีระบบ SSL มีอัตราการถูกโจมตีข้อมูลที่ต่ำกว่า
2. ใบอนุญาตจากหน่วยงานที่เชื่อถือได้
- เว็บแทงบอลที่ดีต้องได้รับใบอนุญาตจากองค์กรชั้นนำ เช่น:
- Malta Gaming Authority (MGA)
- UK Gambling Commission (UKGC)
- Curacao eGaming
- การมีใบอนุญาตเหล่านี้การันตีว่าเว็บได้ผ่านมาตรฐานด้านความโปร่งใส ความยุติธรรม และความปลอดภัย
3. ระบบการฝาก-ถอนที่รวดเร็วและปลอดภัย
- เว็บที่ดีควรมีระบบฝาก-ถอนอัตโนมัติที่ใช้เวลาไม่เกิน 5 นาที
- รองรับช่องทางการชำระเงินหลากหลาย เช่น ธนาคารในประเทศ
ตัวอย่างข้อมูลการจัดอันดับ (2025)
| อันดับ | ชื่อเว็บแทงบอล | อัตราการจ่ายเงิน (Payout Rate) | คะแนนรีวิวผู้ใช้งาน (5 คะแนน) |
|---|---|---|---|
| 1 | UFABET | 99% | 4.9 |
| 2 | 1xBet | 97% | 4.6 |
| 3 | Sbobet | 96% | 4.5 |
เว็บแทงบอลอันดับ 1 ต้องมีมาตรฐานด้านความปลอดภัย การให้บริการ และความโปร่งใส การใช้ข้อมูลเชิงวิชาการ เช่น การจัดอันดับ อัตราการจ่ายเงิน และรีวิวจากผู้ใช้งานจริง จะช่วยให้คุณสามารถตัดสินใจได้อย่างมั่นใจ หากคุณกำลังมองหาเว็บแทงบอลที่เหมาะสม อย่าลืมวิเคราะห์และเปรียบเทียบข้อมูลก่อนเริ่มเดิมพัน และอย่าลืมเดิมพันอย่างมีสติ เพื่อให้ทุกการเดิมพันของคุณเต็มไปด้วยความสนุกและคุ้มค่าที่สุด
ข้อมูลจัดอันดับเว็บแทงบอล จากการประเมินโดยหน่วยงานอิสระ

- หน่วยงานนี้ทำหน้าที่ตรวจสอบความยุติธรรมและความโปร่งใสของเว็บพนันออนไลน์ โดยให้การรับรองกับเว็บที่ผ่านเกณฑ์

- เป็นแหล่งข้อมูลอิสระที่รีวิวและจัดอันดับเว็บแทงบอลทั่วโลก โดยใช้เกณฑ์ด้านความปลอดภัย อัตราการจ่ายเงิน และการบริการ
แนะนำเว็บแทงบอลเว็บตรง ไม่ผ่านเอเย่นต์ มั่นใจ เชื่อถือได้แน่นอน
ผู้ใช้งานจำนวนมากเริ่มหันมาให้ความสนใจกับ เว็บแทงบอลไม่ผ่านเอเย่นต์ หรือที่รู้จักกันในชื่อว่า แทงบอลเว็บตรง ด้วยเหตุผลหลักคือ ความโปร่งใส ความสะดวกในการใช้งาน และการเข้าถึงระบบโดยไม่ต้องพึ่งพาคนกลาง หนึ่งในคำถามยอดนิยมจากผู้เล่นคือ “แทงบอลเว็บตรง ดีกว่าแบบผ่านเอเย่นต์อย่างไร?” ซึ่งคำตอบนั้นชัดเจน เพราะระบบของเว็บตรงถูกออกแบบให้เชื่อมต่อกับเซิร์ฟเวอร์หลักของผู้ให้บริการโดยตรง (Direct Integration) ทำให้ทุกขั้นตอน ตั้งแต่การสมัครใช้งาน การฝากถอนเงิน ไปจนถึงการเดิมพัน ดำเนินไปอย่างรวดเร็วและปลอดภัย ข้อดีที่เห็นได้ชัดคือการไม่ต้องเสียค่าธรรมเนียมหรือเปอร์เซ็นต์ใดๆ ให้กับตัวแทน ทุกการทำธุรกรรมถูกประมวลผลโดยระบบของเว็บไซต์หลัก ทำให้คุณได้รับยอดเงินครบถ้วน และสามารถตรวจสอบการเคลื่อนไหวของบัญชีได้แบบโปร่งใส (System Transparency) ไม่มีค่าธรรมเนียมแอบแฝงหรือการเรียกเก็บที่ไม่ชอบธรรม
หลายคนอาจสงสัยว่า เว็บแทงบอลเว็บตรงคืออะไร? คำตอบคือ แพลตฟอร์มการเดิมพันที่เปิดให้บริการโดยเจ้าของระบบโดยตรง ไม่ผ่านตัวกลาง ไม่ว่าจะเป็นการลงทะเบียน ฝากถอน หรือเข้าเล่นเกม ทุกอย่างถูกควบคุมและบริหารโดยเว็บไซต์หลัก เช่น UFABET, 1xBet หรือ Sbobet ซึ่งล้วนเป็นผู้ให้บริการที่ได้รับใบอนุญาตอย่างเป็นทางการ (Licensed Operator) และผ่านมาตรฐานระดับสากล
ข้อดีของการแทงบอลเว็บตรง ที่คุณควรพิจารณา
ไร้ค่าธรรมเนียม
เมื่อเลือกใช้บริการผ่าน เว็บตรง ผู้เล่นจะไม่ต้องเผชิญกับค่าบริการแอบแฝง ไม่ว่าจะเป็นค่าธรรมเนียมการฝากหรือถอนเงิน ซึ่งมักพบในเว็บที่มีตัวกลาง ทุกยอดที่คุณทำรายการจะได้รับเต็มจำนวน และสามารถตรวจสอบรายละเอียดธุรกรรมได้แบบโปร่งใส (Transparent)ธุรกรรมรวดเร็วแบบไม่ต้องรอ
การจัดการด้านการเงินใน แทงบอลเว็บตรง ใช้ระบบอัตโนมัติที่ประมวลผลแบบทันที (Instant Processing) ไม่ต้องรอเจ้าหน้าที่กดยืนยันหรืออนุมัติให้เสียเวลา ยอดเงินจะถูกโอนเข้าและออกจากบัญชีของคุณโดยตรง ช่วยให้คุณวางแผนการเล่นได้ต่อเนื่อง ไม่มีสะดุดข้อเสนอและโปรโมชั่นให้มากกว่า
เว็บตรงมักมาพร้อมกับสิทธิประโยชน์ที่ดีกว่า ทั้งโบนัสต้อนรับ เงินคืนรายสัปดาห์ หรือกิจกรรมสะสมแต้ม ที่จัดเต็มกว่าเว็บที่ผ่านเอเย่นต์ และไม่มีการหักเปอร์เซ็นต์ใดๆ ทำให้ผู้เล่นได้รับผลตอบแทนอย่างเต็มเม็ดเต็มหน่วยบริการสนับสนุนรวดเร็ว เข้าถึงได้ทันที
อีกหนึ่งจุดแข็งของการ แทงบอลเว็บแม่ คือการพูดคุยกับทีมซัพพอร์ตได้โดยตรง ไม่ต้องผ่านคนกลาง ติดต่อผ่านช่องทางทันสมัย เช่น Live Chat หรือ Email ได้ทันที ทีมงานสามารถแก้ไขปัญหาได้ตรงจุด เพราะมีข้อมูลจากระบบหลักแบบเรียลไทม์ (Real-time Access) ทำให้การช่วยเหลือมีประสิทธิภาพ
วิเคราะห์เปรียบเทียบ เว็บพนันบอลเว็บตรง กับ เว็บเอเย่นต์ จุดเด่น-จุดด้อย
| คุณสมบัติ | เว็บตรง | เว็บผ่านเอเย่นต์ |
|---|---|---|
| ความปลอดภัย | ใช้ระบบ SSL และได้รับการรับรองจากองค์กรสากล | มีความเสี่ยงข้อมูลรั่วไหลหรือล่าช้า |
| การฝาก-ถอนเงิน | รวดเร็ว อัตโนมัติ ไม่มีค่าธรรมเนียม | ต้องรอเอเย่นต์ดำเนินการ มีค่าธรรมเนียมเพิ่มเติม |
| โปรโมชั่นและโบนัส | คุ้มค่า โปร่งใส ไม่มีหักส่วนแบ่ง | ส่วนลดโปรโมชั่นบางส่วนเพื่อแบ่งให้เอเย่นต์ |
| การบริการลูกค้า | ทีมงานมืออาชีพ 24 ชั่วโมง | บางครั้งต้องรอเอเย่นต์ตอบกลับ |
| ความโปร่งใส | ได้รับใบอนุญาตและตรวจสอบจากหน่วยงานอิสระ | ไม่มีข้อมูลรับรองจากองค์กรที่เชื่อถือได้ |
แทงบอล Auto สะดวกกว่า รวดเร็วทันใจ เดิมพันง่ายได้ทุกเวลา
ระบบแทงบอล Auto ทางเลือกใหม่ของคนไม่ชอบรอ ในยุคที่ทุกวินาทีมีค่า ความเร็วในการใช้งานกลายเป็นหนึ่งในสิ่งที่ผู้เล่นคาดหวังจากแพลตฟอร์มเดิมพันออนไลน์ และนี่คือเหตุผลว่าทำไม ระบบแทงบอล Auto จึงได้รับความนิยมเพิ่มขึ้นอย่างต่อเนื่อง เพราะมันช่วยให้กระบวนการทั้งหมดตั้งแต่เริ่มต้นจนถึงวางบิลเกิดขึ้นได้ภายในไม่กี่วินาที
หลายคนยังมีข้อสงสัยว่า “แทงบอลออโต้ ดีไหม?” คำตอบคือ เหมาะมาก โดยเฉพาะกับผู้เล่นที่ให้ความสำคัญกับความสะดวกและไม่อยากเสียเวลาในขั้นตอนที่ไม่จำเป็น ระบบอัตโนมัตินี้เปิดโอกาสให้ผู้ใช้งานสามารถจัดการทุกอย่างได้ด้วยตนเอง ไม่ว่าจะเป็นการเติมเงิน ถอนเครดิต หรือเลือกราคาต่อรอง all in one platform โดยไม่ต้องพึ่งเจ้าหน้าที่หรือแนบสลิปให้ยุ่งยาก
แทงบอลออโต้ คืออะไร และทำงานอย่างไร?
ระบบนี้เป็นการเดิมพันที่ขับเคลื่อนด้วยกระบวนการแบบอัตโนมัติ (Automated Workflow) ซึ่งทำให้ผู้เล่นสามารถควบคุมทุกขั้นตอนได้เองผ่านอินเทอร์เฟซของเว็บไซต์หรือแอปพลิเคชัน ตั้งแต่การโอนเงิน วางเดิมพัน ไปจนถึงถอนกำไร ทุกคำสั่งจะถูกประมวลผลแบบ real-time processing และซิงก์กับฐานข้อมูลหลักทันที (Instant Sync) ไม่ต้องผ่านแอดมินหรือตัวกลางอีกต่อไป
จุดเด่นที่ทำให้ระบบแทงบอล Auto เป็นที่นิยม
ทำรายการทางการเงินได้ทันที
ไม่ต้องอัปโหลดสลิป ไม่ต้องแชทรอ ระบบจะตรวจสอบและอัปเดตยอดอัตโนมัติภายในไม่กี่วินาที ช่วยให้คุณโฟกัสที่เกมได้เต็มที่เดิมพันได้ทุกจังหวะแบบ Real-time
สามารถกดวางบิลได้ตามราคาต่อรองที่อัปเดตสด (Live Odds) หรือ ผลบอลสด ไม่พลาดแม้ช่วงวินาทีสำคัญของการแข่งขันผลการแข่งขันอัปเดตอัตโนมัติ
ไม่ต้องรีเฟรชหน้าเว็บหรือรอตรวจสอบเอง ผลการแข่งขันจะถูกบันทึกและคิดเงินให้อัตโนมัติทันทีหลังจบเกม
ระบบแบบนี้เหมาะอย่างยิ่งสำหรับคนที่ต้องการความรวดเร็ว แม่นยำ และไม่ชอบความซับซ้อน เพราะทุกฟังก์ชันออกแบบมาให้ ผู้เล่นควบคุมได้เอง (User-controlled system) ทุกขั้นตอน เพื่อให้การแทงบอลเป็นเรื่องง่าย จบครบในไม่กี่คลิก
ข้อดีของการ แทงบอล Auto ที่ตอบโจทย์ยุคดิจิทัล
ในยุคที่ความเร็วและความแม่นยำคือหัวใจของการเดิมพัน การเลือกใช้ ระบบแทงบอล Auto จึงเป็นทางเลือกที่ได้รับความนิยมเพิ่มขึ้นอย่างต่อเนื่อง เพราะนอกจากจะช่วยลดความยุ่งยากในการใช้งานแล้ว ยังเพิ่มประสิทธิภาพให้กับทุกขั้นตอนการเล่นได้อย่างชัดเจน
1. ใช้งานง่าย ไม่ซับซ้อน
แพลตฟอร์มที่รองรับ แทงบอลAuto มักมาพร้อมอินเทอร์เฟซที่เข้าใจง่าย (User Interface) ผู้เล่นสามารถเข้าถึงทุกฟังก์ชันได้เพียงไม่กี่คลิก โดยไม่จำเป็นต้องพึ่งพาแอดมินหรือรอการตอบกลับจากเจ้าหน้าที่ ช่วยให้ผู้ใช้งานควบคุมกระบวนการทั้งหมดได้ด้วยตนเอง สามารถศึกษาเพิ่มเติมต่อด้วยตนเองได้ที่ คู่มือการแทงบอล
เหมาะสำหรับผู้เล่นทุกระดับ ไม่ว่าจะเป็นมือใหม่หรือผู้มีประสบการณ์
ระบบออกแบบมาเพื่อรองรับการใช้งานแบบ Self-Service อย่างแท้จริง
2. ธุรกรรมการเงินรวดเร็วทันใจ
จุดเด่นอีกอย่างของ แทงบอลออโต้ คือการทำธุรกรรมแบบทันที (Real-time Transaction) ไม่ว่าจะเป็นการเติมเงินเข้าสู่ระบบหรือถอนกำไรจากบัญชี ทุกขั้นตอนเสร็จสิ้นภายในไม่กี่วินาที
ใช้เวลาเฉลี่ยเพียง 5-10 วินาทีต่อรายการ
รองรับหลายช่องทาง ทั้ง Mobile Banking, QR Code, และ e-Wallet
3. มาตรการความปลอดภัยระดับสูง
เพื่อให้การเดิมพันเกิดขึ้นในสภาพแวดล้อมที่ปลอดภัย ผู้ให้บริการระบบออโต้มักติดตั้งเทคโนโลยีที่มีความน่าเชื่อถือสูง เช่น
การเข้ารหัสแบบ SSL (Secure Sockets Layer)
ระบบยืนยันตัวตน 2 ขั้นตอน (Two-Factor Authentication)
สิ่งเหล่านี้ช่วยปกป้องข้อมูลสำคัญของผู้เล่น ทั้งบัญชีผู้ใช้งานและธุรกรรมทางการเงินจากการถูกโจมตีหรือสวมรอย
4. รองรับการเดิมพันทุกรูปแบบ
ไม่ว่าจะเป็นการเดิมพันแบบเดี่ยว (Single Bet), บอลชุด (Mix Parlay), การเล่นสดระหว่างการแข่งขัน (Live Betting) หรือการวางบิลในตลาดพิเศษ เช่น ทายจำนวนลูกเตะมุม ใบเหลือง ใบแดง—all types of bets—สามารถจัดการได้ภายในระบบอัตโนมัติทั้งหมด
ไม่มีข้อจำกัดเรื่องรูปแบบการเดิมพัน
ผู้เล่นสามารถเลือกและวางเดิมพันได้ตามต้องการทุกเวลา
แทงบอลขั้นต่ำ 10 บาท เริ่มต้นง่าย เปิดโอกาสให้นักพนันทุกระดับ
แทงบอล10บาท เริ่มต้นได้จริง เข้าใจเกมไว ไม่ต้องใช้ทุนสูง
สำหรับคนที่เพิ่งเริ่มเข้าสู่โลกของการเดิมพันกีฬา บ่อยครั้งจะมีคำถามว่า “แทงบอลขั้นต่ำ10บาท คุ้มหรือเปล่า?” คำตอบคือ คุ้มค่าอย่างแน่นอน โดยเฉพาะสำหรับผู้เล่นหน้าใหม่ที่ต้องการลองระบบด้วยเงินลงทุนน้อย การเริ่มจากยอดที่ไม่สูงเกินไป เป็นการสร้างความคุ้นเคยกับ betting system (ระบบเดิมพัน) โดยไม่ต้องกังวลเรื่องความเสี่ยงมากนัก การเดิมพันแบบ low-risk entry เช่นนี้ ช่วยให้ผู้เล่นได้ฝึกฝนการวิเคราะห์เกม (match analysis) และวางแผนการเล่นในสถานการณ์จริง คุณสามารถดูรูปแบบการเปลี่ยนแปลงของอัตราต่อรอง ศึกษาพฤติกรรมของทีม และเรียนรู้วิธีการจัดการเงินทุนอย่างมีระบบ ซึ่งทั้งหมดนี้จะเป็นพื้นฐานที่แข็งแรงสำหรับการขยับไปสู่การลงทุนที่ใหญ่ขึ้นในอนาคต
เริ่มต้นด้วย แทงบอลขั้นต่ำ10บาท ก็ได้ประโยชน์เกินคาด
อย่าคิดว่าการเล่นด้วยเงินเพียงสิบบาทจะไม่ต่างอะไรจากการทดลองเฉย ๆ เพราะในความจริงแล้วมันคือช่องทางในการเข้าถึงระบบจริงของเว็บโดยไม่ต้องรับความเสี่ยงเกินตัว ผู้เล่นสามารถทดลองได้ทั้งบอลเดี่ยวและบอลชุด เพื่อหาว่าสไตล์ใดตรงกับแนวทางของตัวเอง แนวทางนี้เหมาะกับผู้ที่ต้องการวางแผนแบบค่อยเป็นค่อยไป ช่วยให้คุณเข้าใจความแตกต่างระหว่างประเภทของการเดิมพัน การวิเคราะห์สถิติ และเรียนรู้การตัดสินใจอย่างมีหลักเกณฑ์ โดยไม่ต้องลงเงินจำนวนมากตั้งแต่ครั้งแรก
แม้จะเริ่มน้อย แต่ก็ลุ้นได้จริง พร้อมสิทธิพิเศษมากมาย
เว็บไซต์จำนวนมากในปัจจุบันเปิดให้ แทงบอลขั้นต่ำ10บาท เพื่อรองรับผู้เล่นที่มีงบจำกัด หรือกลุ่มที่ต้องการทดลองระบบก่อนตัดสินใจเล่นแบบจริงจัง ข้อดีคือคุณสามารถวางเดิมพันด้วยเงินจำนวนเล็กน้อย แต่ยังได้รับสิทธิประโยชน์ที่เทียบเท่าผู้เล่นทั่วไป ไม่ว่าจะเป็น:
โบนัสต้อนรับสมาชิกใหม่ (Welcome Bonus)
เครดิตฟรี (Free Credits) สำหรับทดลองใช้งาน
ระบบคืนยอดเสีย (Rebate System) เพื่อเพิ่มความคุ้มค่าในระยะยาว
แม้ว่าคุณจะวางบิลเล็ก แต่ถ้ามีการวางแผนอย่างรอบคอบ ใช้กลยุทธ์ที่เหมาะสม และเลือกแมตช์อย่างมีข้อมูล ก็สามารถเปลี่ยนการ แทงบอล10บาท ให้กลายเป็นผลกำไรจริงได้เช่นเดียวกัน
แทงบอลแบบไหน เหมาะกับคนทุนน้อย ลงทุนต่ำแต่ลุ้นกำไรสูง
หากคุณมีเงินเริ่มต้นเพียงแค่ 10 บาท การเลือกรูปแบบพนันที่ใช่จะเป็นตัวช่วยสำคัญที่เพิ่มโอกาสชนะและสร้างรายได้ได้จริง โดยตัวเลือกต่อไปนี้เหมาะอย่างยิ่งสำหรับผู้ที่มีงบจำกัด
บอลเต็ง (Single Bet)
เดิมพันบอลเต็ง เป็นวิธีที่ง่ายที่สุด เหมาะสำหรับผู้เริ่มต้น โดยคุณเพียงเลือกทีมที่ต้องการแทง (ทีมชนะหรือเสมอ) และวางเงินเดิมพัน ตัวอย่างเช่น หากคุณมีงบ 10 บาท และอัตราต่อรองอยู่ที่ 1.90 คุณจะได้กำไร 9 บาท หากทีมที่คุณเลือกชนะ ข้อดีของบอลเต็งคือความเสี่ยงต่ำ แต่คุณต้องมั่นใจในข้อมูลที่วิเคราะห์มาว่าทีมนั้นมีโอกาสชนะสูง
บอลสเต็ป (Parlay Bet)
บอลสเต็ป 10 บาท เป็นตัวเลือกที่น่าสนใจสำหรับผู้ที่ต้องการกำไรสูงโดยใช้เงินเดิมพันต่ำ คุณสามารถเลือกแทงหลายคู่ในบิลเดียว ตัวอย่างเช่น แทง 3 คู่ ด้วยเงิน 10 บาท หากทายถูกทุกคู่ คุณอาจได้กำไรหลักร้อยหรือมากกว่านั้น อย่างไรก็ตาม บอลสเต็ปมีความเสี่ยงสูงกว่าบอลเต็ง เนื่องจากหากทายผิดแม้แต่คู่เดียวจะเสียเงินเดิมพันทั้งหมด
แทงสกอร์รวม (Over/Under)
เดิมพันสกอร์รวมเป็นอีกตัวเลือกที่น่าสนใจ โดยคุณสามารถเลือกแทงว่าจำนวนประตูรวมของเกมจะมากกว่า (Over) หรือน้อยกว่า (Under) ตัวเลขที่กำหนด เช่น 2.5 ประตู การเดิมพันนี้เหมาะสำหรับผู้ที่ไม่มั่นใจว่าจะเลือกทีมไหนชนะ แต่สามารถคาดเดาแนวโน้มของเกมได้จากสถิติการทำประตู
วางกลยุทธ์อย่างชาญฉลาด กับงบแทงบอล 10 บาท
การแทงบอลไม่ได้อาศัยแค่ดวง แต่คือการใช้ข้อมูล การวิเคราะห์ และการวางแผนอย่างมีระบบ แม้จะมีทุนเพียง 10 บาท ก็สามารถสร้างโอกาสทำกำไรได้ หากรู้วิธีจัดการอย่างถูกต้อง นี่คือแนวทางที่จะช่วยให้การเล่นของคุณมีประสิทธิภาพมากยิ่งขึ้น
| หัวข้อ | คำอธิบายแนวทางการวางแผน แทงบอล 10 บาท |
|---|---|
| วิเคราะห์ทีมและเกมการแข่งขัน | – ตรวจสอบฟอร์มล่าสุดของแต่ละทีม (form & momentum) – พิจารณาสถิติการพบกันย้อนหลัง (head-to-head) – เช็กปัจจัยภายนอก เช่น อาการบาดเจ็บ สนามแข่งขัน หรือสภาพจิตใจทีม |
| เปรียบเทียบค่าน้ำก่อนเดิมพัน | – ตรวจสอบ value odds จากหลายเว็บเพื่อให้ได้ราคาที่ดีที่สุด – สังเกตการขยับของราคาต่อรอง (odds fluctuation) เพื่อหาจุดเข้าเดิมพันที่คุ้มค่า – หลีกเลี่ยงราคาที่เปลี่ยนแปลงผิดปกติ |
| เลือกประเภทการเดิมพันให้เหมาะกับงบ | – หากคุณมีทุนจำกัด เช่น แทงบอล 10 บาท แนะนำให้เลือก บอลเดี่ยว เพื่อความเสี่ยงต่ำ – สำหรับสายลุยที่พร้อมรับความเสี่ยงสูง บอลชุด อาจเป็นทางเลือกที่น่าสนใจ เพราะให้ผลตอบแทนทวีคูณ |
| จัดสรรงบให้สมดุล | – แยกใช้ทุน เช่น เล่นบอลเดี่ยว 5 บาท บอลชุดอีก 5 บาท – หลีกเลี่ยงการใช้เงินทั้งหมดในบิลเดียว – ใช้ กำไรบางส่วน เพื่อวางเดิมพันรอบถัดไป (money allocation) โดยไม่แตะเงินต้น |
| อ่านทิศทางเกมก่อนแทง | – ประเมินว่าทีมไหนเล่นในบ้านได้ดีกว่า – ดูค่าเฉลี่ยของจำนวนประตูที่เกิดขึ้นเพื่อใช้วางเดิมพันสูง/ต่ำ (over/under strategy) อย่างมีหลักการ |
| อัปเดตข้อมูลล่าสุด | – เช็กข่าวสารล่าสุดเกี่ยวกับตัวผู้เล่น แผนการเล่น หรือสภาพทีม – ติดตามความเปลี่ยนแปลงของ ค่าน้ำ ก่อนเริ่มเกม – อ่านบทวิเคราะห์จากแหล่งที่เชื่อถือได้ หรือดู real-time data ก่อนวางบิล |
แม้การ แทงบอล 10 บาท จะดูเหมือนเล็กน้อย แต่หากเล่นอย่างมีวินัย รู้จักวิเคราะห์ และใช้ข้อมูลที่มีอยู่ให้เกิดประโยชน์ ก็สามารถต่อยอดไปสู่การทำกำไรจริงได้อย่างยั่งยืน โดยไม่ต้องเสี่ยงมากเกินจำเป็น
เหตุผลที่มืออาชีพเลือกแทงบอลกับ UFABET ตัวเลือกอันดับ1 ของเซียนพนัน
เว็บพนันบอลที่ดีที่สุด ต้องยกให้ แทงบอล UFABET ครบ จบ ปลอดภัยในที่เดียว หากคุณกำลังตั้งคำถามว่า “เว็บพนันบอลที่ดีที่สุดควรมีคุณสมบัติแบบไหน?” คำตอบจากนักเดิมพันจำนวนมากมักชี้ไปที่ เว็บแทงบอล ยูฟ่าเบท ด้วยเหตุผลที่มากกว่าการให้บริการแทงบอลออนไลน์ทั่วไป แต่ยังรวมไปถึงมาตรฐานด้านความน่าเชื่อถือ ระบบที่พัฒนาอย่างต่อเนื่อง และรูปแบบการเดิมพันที่ครอบคลุมทุกความต้องการ
UFABET ไม่ใช่แค่เว็บสำหรับลงเงินกับทีมโปรดเท่านั้น แต่คือศูนย์กลางของการ แทงบอลออนไลน์ ที่ออกแบบมาเพื่อตอบโจทย์ทั้งผู้เล่นหน้าใหม่และมืออาชีพ ระบบถูกพัฒนาให้มีเสถียรภาพสูง รองรับการทำงานบนอุปกรณ์หลากหลาย และมีฟีเจอร์ที่เอื้อต่อการตัดสินใจในแต่ละบิล
เริ่มต้นแทงบอลออนไลน์กับ UFABET ง่ายได้ทุกที่ ทุกเวลา
หนึ่งในจุดแข็งของ แทงบอลUFABET คือความสะดวกในการใช้งาน ไม่ว่าคุณจะอยู่ที่บ้าน ระหว่างเดินทาง หรือพักผ่อน ก็สามารถเข้าร่วมสนุกได้ทันทีผ่านอุปกรณ์ที่มีการเชื่อมต่ออินเทอร์เน็ต ไม่ว่าจะเป็นสมาร์ทโฟน แท็บเล็ต หรือคอมพิวเตอร์ โดยระบบของยูฟ่าเบทรองรับทั้งระบบ iOS และ Android อย่างไร้รอยต่อ (cross-platform access) หน้าตาระบบถูกออกแบบมาให้ใช้งานง่าย (user-friendly interface) เมนูภาษาไทยชัดเจน ไม่ซับซ้อน ทุกฟังก์ชันพร้อมใช้งานภายในไม่กี่คลิก เหมาะทั้งสำหรับผู้ที่เพิ่งเริ่มต้น และผู้เล่นที่ต้องการการทำรายการที่รวดเร็วและแม่นยำ (precise execution)
มากกว่าแค่พนันบอล คือประสบการณ์เดิมพันระดับพรีเมียม
สิ่งที่ทำให้ เว็บแทงบอล UFABET แตกต่างคือความหลากหลายของประเภทการเดิมพัน ไม่ว่าจะเป็น
การแทงบอลสด (Live Betting) ที่สามารถลงเงินได้ขณะเกมกำลังแข่ง
การแทงแบบสูง-ต่ำ (Over/Under) สำหรับผู้ที่ชอบวิเคราะห์สถิติ
การทายผลล่วงหน้า (Pre-match Markets) สำหรับเกมลีกใหญ่ทั่วโลก เช่น พรีเมียร์ลีก, ลาลีกา, และยูฟ่า แชมเปียนส์ลีก
ระบบการวางเดิมพันแบบ เรียลไทม์ (Real-time system) ช่วยให้ผู้เล่นสามารถติดตามการแข่งขันไปพร้อมกับวางบิลแบบทันที เพิ่มอรรถรสในการเชียร์บอลและขยายความสนุกให้เกินกว่าการชมเฉย ๆ
เหตุผลที่ UFABET โดดเด่นและครองใจนักเดิมพันในวงการพนันออนไลน์
1. ราคาน้ำคุ้มค่า ให้มากกว่าเว็บทั่วไป
หนึ่งในเหตุผลหลักที่ทำให้นักเดิมพันไว้วางใจ เว็บแทงบอล UFABET คืออัตราผลตอบแทนหรือ ราคาน้ำ (Odds Pricing) ที่ได้เปรียบกว่าเว็บอื่นในตลาด ด้วยระบบคำนวณที่โปร่งใส (Transparent Calculation) และอัปเดตอย่างแม่นยำในทุกคู่แข่งขัน ผู้เล่นจึงมั่นใจได้ว่าจะได้รับผลตอบแทนที่ดีที่สุดต่อทุกการเดิมพัน ไม่ว่าจะเป็นแบบบอลเดี่ยว บอลชุด หรือการเล่นแบบครึ่งเวลา/เต็มเวลา (HT/FT Bet) ก็มีให้เลือกครบ
2. ระบบฝากถอน Auto รวดเร็ว ปลอดภัย
อีกจุดแข็งที่ทำให้ UFABET ได้รับความนิยมคือ ระบบธุรกรรมอัตโนมัติ (Auto Transaction System) ซึ่งดำเนินการเสร็จสิ้นภายในไม่ถึง 30 วินาที คุณสามารถโอนเงินหรือถอนเครดิตได้ทันที โดยไม่ต้องผ่านเจ้าหน้าที่ รองรับธนาคารหลักในประเทศ และช่องทาง e-Wallet อย่าง QR-Code เพื่อความคล่องตัวสูงสุด ไม่ว่าจะเป็นผู้เล่นใหม่หรือเซียนมืออาชีพ ก็สามารถจัดการการเงินได้อย่างราบรื่นทุกขั้นตอน (seamless banking experience)
3. ครบทุกทางเลือกการเดิมพันในที่เดียว
UFABET ไม่ใช่แค่ เว็บพนันบอล ที่เปิดให้เล่นครบทุกลีกจากทั่วโลก แต่ยังรวมเอาตัวเลือกการเล่นอื่น ๆ ไว้อย่างหลากหลาย:
พนันกีฬาอื่น (Multi-Sport Betting): ไม่ว่าจะเป็นบาสเกตบอล, เทนนิส, มวย หรือกีฬาอีสปอร์ต (eSports) ก็มีให้เลือกครบ
เกมคาสิโนออนไลน์: สำหรับคนที่ต้องการความบันเทิงระหว่างรอบอลเตะ มีเกมยอดฮิตอย่าง บาคาร่า, รูเล็ต และสล็อต ที่มีโบนัสแตกง่าย
แทงหวยออนไลน์ (Online Lottery): ทั้งหวยรัฐบาลไทยและหวยต่างประเทศ มีให้ลุ้นทุกวัน พร้อมระบบกรอกเลขที่ใช้งานง่าย
สมัครแทงบอล ต้องวางแผนการเงินยังไง? งบเท่าไหร่ถึงเหมาะสมที่สุด?
สมัครแทงบอล แบบมืออาชีพ เริ่มอย่างไรไม่ให้เจ็บตัว การเริ่มต้นในโลกของการเดิมพันออนไลน์ ไม่ได้วัดกันที่ใครมีเงินมาก แต่ที่สำคัญกว่านั้นคือใคร วางแผนการเงินได้ดีกว่า หลายคนที่กำลังจะ สมัครสมาชิกเว็บแทงบอล มักมีคำถามว่า “ควรมีเงินเท่าไหร่ถึงจะเริ่มแทงบอลได้?” คำตอบที่เหมาะสมคือ เริ่มจากการกำหนดงบที่ไม่กระทบการใช้ชีวิตประจำวัน และอยู่ในขอบเขตที่คุณยอมรับความเสี่ยงได้ โดยทั่วไปแนะนำว่า ไม่ควรใช้เกิน 5% ของรายได้ต่อเดือนสำหรับเดิมพัน เช่น หากคุณมีรายได้ 30,000 บาท ให้แบ่งไว้ไม่เกิน 1,500 บาทต่อเดือน และเฉลี่ยวางบิลละ 20–50 บาท เพื่อให้คุณควบคุมความเสี่ยงได้ในระยะยาว
สมัครเว็บบอล ด้วยแผนการเงินที่ดี ลดโอกาสพลาด
การ สมัครเว็บบอล ที่ดีไม่ใช่แค่กดสมัครแล้วโอนเงิน แต่ต้องเริ่มจากการมี แผนการใช้ทุนที่รอบคอบ (bankroll management) และการตัดสินใจอย่างมีสติ ไม่วางเดิมพันตามอารมณ์ (emotional decision) และไม่เพิ่มวงเงินเพราะหวัง “เอาคืน”
ตั้งงบล่วงหน้าและแยกเงินเดิมพันออกจากค่าใช้จ่ายส่วนตัว
หยุดเล่นเมื่อถึงเป้าหมายที่ตั้งไว้ ทั้งในกรณีกำไรหรือขาดทุน
ใช้หลักการ stake sizing คือกำหนดเงินต่อบิลให้เหมาะสมกับเงินทุนรวม เช่น ไม่เกิน 2–5% ของงบทั้งหมดต่อการเดิมพันหนึ่งครั้ง
สมัครเว็บพนันบอล แล้วอยู่รอดได้ยาว ต้องมีวินัย
นักเดิมพันหลายคนพลาดเพราะคิดว่าแค่ สมัครเว็บพนันบอลออนไลน์ แล้วเล่นตามฟอร์มหรือทีมที่ชอบก็พอ แต่ความจริงคือ หากไม่มีวินัยทางการเงิน การเดิมพันจะกลายเป็นภาระมากกว่าความสนุก
สิ่งที่ควรทำคือ
เลือกเล่นเฉพาะคู่ที่มีข้อมูลวิเคราะห์เพียงพอ
หลีกเลี่ยงการแทงหลายบิลในเวลาเดียวกัน หากไม่มีแผนที่ชัดเจน
ไม่ไล่ตามทุนที่เสียไป คิดเป็นระบบเหมือนการลงทุน
เทคนิคบริหารเงินทุนในการ เดิมพันบอลออนไลน์ ให้ได้กำไรอย่างยั่งยืน
แบ่งเงินทุนเป็นหน่วย (Unit Betting)
แนวคิดนี้คือการแบ่งเงินทุนเป็นหน่วยเล็กๆ แล้วเดิมพันตามแผน เช่น หากคุณมีงบ 10,000 บาท อาจแบ่งเป็นหน่วยละ 100 บาท (1%) และเดิมพันแต่ละครั้งไม่เกิน 1-3 หน่วย ขึ้นอยู่กับความมั่นใจในคู่ที่เลือก
ใช้กลยุทธ์การเดิมพันแบบ Flat Betting
Flat Betting คือการเดิมพันด้วยจำนวนเงินที่เท่ากันในทุกแมตช์ ไม่ว่าจะมั่นใจมากหรือน้อย วิธีนี้ช่วยลดความเสี่ยงจากการใช้อารมณ์ตัดสินใจ และลดโอกาสเสียเงินก้อนใหญ่ในคราวเดียว
ปรับขนาดการเดิมพันตามความมั่นใจ (Kelly Criterion)
Kelly Criterion เป็นสูตรทางคณิตศาสตร์ที่ช่วยกำหนดจำนวนเงินเดิมพันที่เหมาะสม โดยใช้ค่าความได้เปรียบจากการวิเคราะห์สถิติ ทีมที่มีโอกาสชนะสูงสามารถเดิมพันมากขึ้น ในขณะที่ทีมที่ความเสี่ยงสูงควรเดิมพันน้อยลง
กระจายความเสี่ยงด้วยการเดิมพันหลายรูปแบบ
อย่ายึดติดกับการแทงเดี่ยว (Single Bet) เท่านั้น ลองกระจายความเสี่ยงไปยังการเดิมพันแบบพาร์เลย์ (Parlay), การเดิมพันแบบเอเชียนแฮนดิแคป (Asian Handicap) หรือการเดิมพันแบบสูง-ต่ำ (Over/Under) เพื่อเพิ่มโอกาสชนะและลดความเสี่ยง
รวมทุกข้อมูลสำคัญที่คุณควรรู้ ก่อนเดิมพันกับเว็บแทงบอลออนไลน์ UFABET
แทงบอลออนไลน์ 2025 มิติใหม่ของการเดิมพันที่ปลอดภัยและใช้งานง่ายกว่าเดิม เมื่อเข้าสู่ปี 2025 โลกของ แทงบอลออนไลน์ ได้เปลี่ยนแปลงไปอย่างชัดเจน หลายคนยังคงสงสัยว่า
“แทงบอลยุคนี้ต่างจากเมื่อก่อนยังไง?”
คำตอบคือ ทุกอย่างได้รับการพัฒนาให้มีความปลอดภัยและตอบโจทย์ผู้ใช้มากขึ้น ทั้งในแง่ระบบการฝาก-ถอนที่รวดเร็ว (real-time transaction), การรักษาข้อมูลด้วย เทคโนโลยี AI และบล็อกเชน (Blockchain Security) และการลดขั้นตอนที่ยุ่งยากด้วยระบบแบบไม่ต้องพึ่งตัวกลาง (decentralized process) แพลตฟอร์มรุ่นใหม่ช่วยให้คุณล็อกอิน ฝากเงิน และเริ่มเดิมพันได้ภายในไม่กี่วินาทีผ่านอุปกรณ์ทุกชนิด ไม่ว่าจะเป็นมือถือ แท็บเล็ต หรือคอมพิวเตอร์ และยังรองรับทุกระบบปฏิบัติการอย่างราบรื่น ตั้งแต่ Android ไปจนถึง iOS
เว็บแทงบอลออนไลน์ สมัยใหม่ ยกระดับมาตรฐานการเล่น
ยุคใหม่ของ เว็บบอลออนไลน์ ไม่ได้วัดกันที่แค่ราคาต่อรองหรือทีมที่เปิดให้แทง แต่พัฒนาไปไกลถึงการออกแบบประสบการณ์ผู้ใช้ (user experience) ที่เน้นความง่ายและความรวดเร็ว ตั้งแต่หน้าตาระบบที่ออกแบบอย่างเป็นมิตรกับผู้ใช้ (user-friendly UI) ไปจนถึงระบบสมาชิกที่สมัครได้ภายในไม่กี่ขั้นตอน นอกจากลีกยอดนิยมระดับโลกอย่าง Premier League, La Liga และ UEFA Champions League แล้ว ยังรวมถึงตลาดใหม่ที่กำลังเติบโต เช่น eSports, ลีกเยาวชน และการแข่งขันในระดับภูมิภาคที่เปิดให้เดิมพันได้แบบเรียลไทม์ (real-time betting) ตลอด 24 ชั่วโมง
บริการครบ จบในแพลตฟอร์มเดียว พร้อมดูแลตลอดวัน
เหตุผลที่ทำให้การ แทงบอล ได้รับความนิยมไม่ลดลง คือการให้บริการที่ไม่หยุดนิ่ง เว็บชั้นนำส่วนใหญ่มักมีทีมงานที่คอยให้ความช่วยเหลือทุกวันไม่มีวันหยุด ผ่านหลากหลายช่องทาง ไม่ว่าจะเป็น Live Chat, Email หรือ Call Center ทำให้ผู้เล่นรู้สึกมั่นใจว่าไม่ว่าจะเกิดปัญหาใด จะได้รับการแก้ไขอย่างทันทีและตรงจุด ระบบธุรกรรมอัตโนมัติยังเป็นอีกหนึ่งจุดเด่นที่ช่วยให้ผู้เล่นสามารถทำรายการได้ด้วยตัวเอง โดยไม่ต้องรอเจ้าหน้าที่ตรวจสอบ ทำให้การเดิมพันไหลลื่นและไม่สะดุด
เริ่มต้นวันนี้ กับประสบการณ์ใหม่ในโลกของ แทงบอลออนไลน์ 2025
การเดิมพันในยุคดิจิทัลไม่ได้เป็นแค่เรื่องของความบันเทิงอีกต่อไป แต่คือการเชื่อมโยงระหว่างเทคโนโลยี ความปลอดภัย และความสะดวกสบายเข้าด้วยกัน หากคุณกำลังมองหาช่องทางเพิ่มความตื่นเต้นให้กับการเชียร์บอล การเลือกเล่นผ่านเว็บแทงบอลออนไลน์ที่ทันสมัยและไว้ใจได้ คือคำตอบที่ครบทั้งด้านระบบ ความคุ้มค่า และบริการระดับมืออาชีพ
FAQ คำถามยอดฮิตเกี่ยวกับการแทงบอลกับเว็บ UFABET
- คำถาม: เว็บแทงบอลเชื่อถือได้จริงหรือไม่?
ตอบ: หากคุณเลือกใช้บริการกับ เว็บแทงบอล ที่ได้รับใบอนุญาตจากหน่วยงานควบคุมอย่างถูกต้อง (licensed platform) และผ่านการตรวจสอบจากองค์กรนานาชาติ เช่น eCOGRA หรือ iTech Labs คุณสามารถวางใจในความปลอดภัยได้เลย โดยเฉพาะเว็บที่ใช้ระบบเข้ารหัสข้อมูลแบบ SSL (Secure Sockets Layer) และเทคโนโลยี Blockchain ซึ่งช่วยป้องกันข้อมูลส่วนบุคคลและธุรกรรมทางการเงินจากการถูกเข้าถึงโดยไม่ได้รับอนุญาต - คำถาม: ขั้นตอนการสมัครสมาชิกต้องทำอะไรบ้าง?ตอบ: การ สมัครสมาชิกเว็บแทงบอล ในปัจจุบันทำได้ง่ายและรวดเร็ว เริ่มจากการเข้าเว็บไซต์ เลือกปุ่มสมัคร แล้วกรอกข้อมูลที่จำเป็น เช่น ชื่อ-นามสกุล เบอร์โทรศัพท์ และอีเมล จากนั้นทำขั้นตอน ยืนยันตัวตน (KYC verification) ตามระบบที่กำหนด ไม่ว่าจะเป็นผ่านรหัส OTP หรือการแนบเอกสาร หลังจากนั้นก็สามารถล็อกอินเข้าใช้งานและเริ่มวางเดิมพันได้ทันที
- คำถาม: ระบบฝากถอนเงินของเว็บแทงบอลทำงานอย่างไร?
ตอบ: เว็บไซต์ส่วนมากใช้ระบบ ฝากถอนอัตโนมัติ (auto-withdrawal system) ที่รองรับการใช้งานได้ตลอดทั้งวัน ไม่ว่าคุณจะโอนผ่านบัญชีธนาคารในประเทศ, QR-Code โดยปกติแล้ว การทำรายการจะใช้เวลาไม่เกิน 1 นาที และผู้ใช้งานสามารถตรวจสอบสถานะธุรกรรมได้แบบ เรียลไทม์ (real-time tracking) - คำถาม: สามารถเลือกแทงลีกอะไรได้บ้าง?
ตอบ: เว็บแทงบอลที่ได้มาตรฐานมักมีตัวเลือกการแข่งขันหลากหลาย ทั้งในระดับสโมสรชื่อดัง เช่น พรีเมียร์ลีก (Premier League), ลาลีกา (LaLiga), ยูฟ่าแชมเปียนส์ลีก (UEFA Champions League) ไปจนถึง ทัวร์นาเมนต์เยาวชน และแม้แต่เกมอีสปอร์ต (eSports betting) สำหรับผู้ที่ชื่นชอบการแข่งขันรูปแบบใหม่ ซึ่งได้รับความนิยมในหมู่ผู้เล่นยุคดิจิทัล - คำถาม: ต้องมีเงินเท่าไหร่ถึงจะเริ่มแทงบอลได้?
ตอบ: คุณสามารถ เริ่มแทงบอล ด้วยงบเพียง 10 บาท ซึ่งถือเป็น ขั้นต่ำที่จับต้องได้ (minimum stake) และเหมาะกับผู้เล่นมือใหม่ที่ต้องการทดลองระบบก่อนขยับไปลงทุนจริง เว็บไซต์ส่วนมากไม่มีการบังคับยอดฝากสูง ทำให้สามารถเริ่มเล่นได้อย่างไม่กดดัน และสามารถวางแผนการเงินได้ยืดหยุ่นยิ่งขึ้น
Blog Football Betting

แทงบอลลีกเอิง ยูฟ่าเบท ราคาดีที่สุด เริ่มต้น 10 บาท ลุ้นทีมดังฝรั่งเศสแบบสด ๆ
ทำความรู้จัก แทงบอลลีกเอิ


แทงบอลวันนี้ UFABET คู่เด็ด ราคาดี ทีเด็ดบอลวันนี้ พร้อมบทวิเคราะห์เจาะลึก
แทงบอลวันนี้ กับ UFABET เ

Tournament UFABET


ยูฟ่าคอนเฟอเรนซ์ลีก แตกง่าย อันดับ 1 แทงแล้วจ่ายจริงที่ UFABET
ยูฟ่าคอนเฟอเรนซ์ลีก คืออะ

UEFA Europa League รายการยอดนิยมอันดับ1 ใน UFABET โอกาสทองสำหรับนักเดิมพัน
UEFA Europa League คืออะไ

ยูฟ่าแชมเปียนส์ลีก รายการแข่งขันฟุตบอลยอดนิยมอันดับ1 และน่าลงทุนมากที่สุด
แทงบอลยูฟ่าแชมเปียนส์ลีก
For User Guidebook

ปัญหาแทงบอลที่พบบ่อย พร้อมวิธีแก้ไขแบบละเอียด (Q&A) กับ UFABET
ปัญหาแทงบอลที่พบบ่อย (Q&#

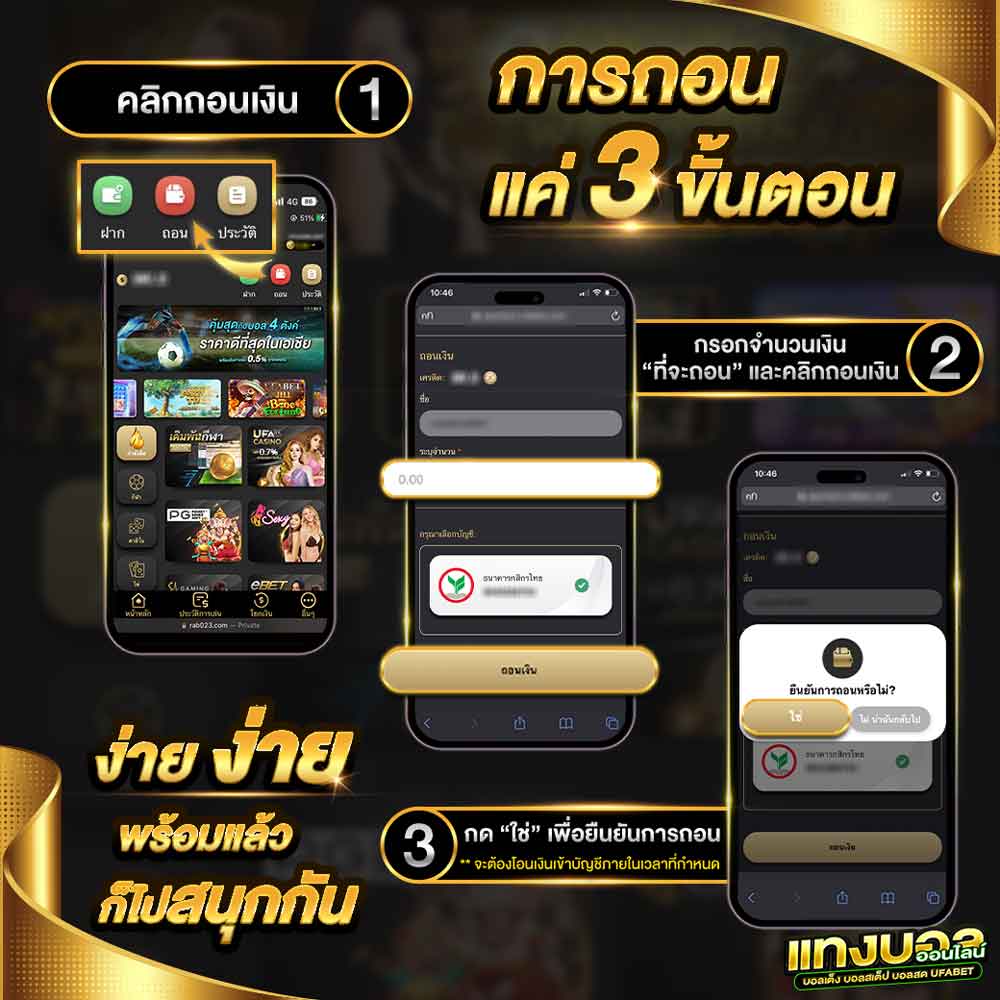
วิธีถอนเงิน UFABET ถอนเงินยังไง? สอนละเอียดทุกช่องทาง อัปเดตล่าสุด
วิธีถอนเงิน จากเว็บแทงบอล

วิธีฝากเงิน UFABET คู่มือการฝากเงินแทงบอล ทุกขั้นตอน ละเอียด เข้าใจง่าย
วิธีฝากเงิน เว็บแทงบอล UF